In this article:
It’s possible (easy, even) to build tooltips using nothing but HTML and Tailwind CSS. No Javascript required.
Here’s an example tooltip:
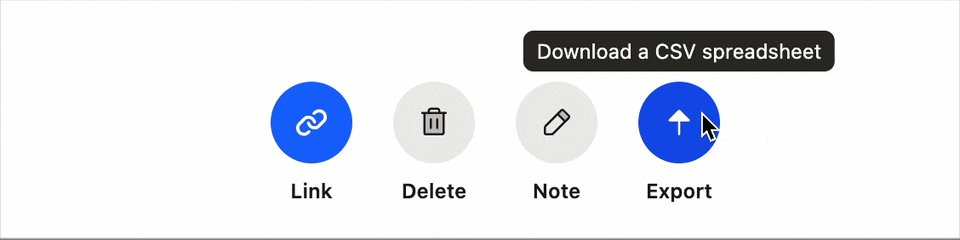
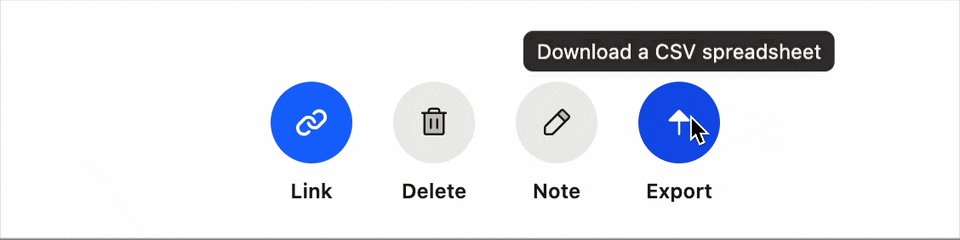
 The tooltip in action. It’s built with vanilla HTML & Tailwind CSS (no Javascript).
The tooltip in action. It’s built with vanilla HTML & Tailwind CSS (no Javascript).
In classic fashion, the tooltip is a little piece of text that appears when you hover over another element. Specifically, in this case, when you hover over a prior sibling element (note the peer class).
Here’s a live example you can try (explanation below). Hover over the text to reveal the tooltip:
>>> Hover over me <<<
I'm a tooltip, built with plain HTML & Tailwind CSS
On mobile, tapping the text will show the tooltip. Tapping away will dismiss it.
Here’s the code. It’s just vanilla HTML & Tailwind CSS:
There are three key things happening here: the relative class on the wrapping div, the peer class on the target element, and the absolute positioning of the tooltip.
- relative on the wrapping div:
- Positions the tooltip in relation to the target element. The tooltip is positioned absolute-ly within the scope of the relative wrapper.
- The new anchor positioning API will — eventually — let us skip this and directly associate the target & tooltip elements. Unfortunately, it’s not widely-available yet.
- peer on the target element:
- peer on the target lets us trigger the peer-hover classes on the tooltip. It handles showing/hiding of the tooltip, plus the little pop-in animation.
- absolute positioning of the tooltip:
- Combined with the relative class on the wrapping div, it makes these classes place the tooltip top-middle of the target: bottom-full left-1/2 -translate-x-1/2
Positioning the tooltip
Adjust the position of the tooltip with the Tailwind CSS layout properties.
The classes below will position the tooltip top-middle of an element (like above), or bottom-middle.
Refactoring into a component
It would be wise to turn this tooltip into a component.
Mainly to hide away all the weird absolute positioning styles. Plus, it gives you an easy way to specify the position of the tooltip.
Here’s an example, using ViewComponents in Ruby on Rails:
Chrome Developers Reference: The CSS anchor positioning API
MDN Reference: anchor()
The CSS anchor positioning API is a fresh browser API that makes it easier to position our tooltips.
Specifically, we can directly anchor our target & tooltip elements together with an anchor, and position them relatively with position-area. This means that soon, you won’t need to wrap your elements with div class='relative'>.
Here’s an example:
>>> Hover over me (Chrome / Edge) <<<
I'm a tooltip (anchor: '--anc')
Currently, only Chrome & Edge support anchor positioning. If you’re on Safari, Firefox etc. this won’t work. I’ve tested on Safari and it seems like you just won’t see… anything.
Anchor-positioned tooltip code
Here’s the code to link your target & tooltip elements via anchors:
Notice how we set anchor-name on the target element, then link our tooltip to it with anchor-position.
Use this handy position area anchor tool to find the correct value for position-area, depending on where you want to place your tooltip.
Some common values:
Conclusion
Tooltips without Javascript have been a holy grail for me for a while, so I’m glad I’ve finally cracked them.
I’ve been sprinkling them through the AttendList UI and I think they work nicely.
These tooltips are a powerful example of what you can accomplish with native HTML elements, and the new CSS anchor positioning API will — eventually — make them even more versatile.
.png)



