Baseline
Widely available *
The <template> HTML element serves as a mechanism for holding HTML fragments, which can either be used later via JavaScript or generated immediately into shadow DOM.
Attributes
This element includes the global attributes.
shadowrootmodeCreates a shadow root for the parent element. It is a declarative version of the Element.attachShadow() method and accepts the same enumerated values.
openExposes the internal shadow root DOM for JavaScript (recommended for most use cases).
closedHides the internal shadow root DOM from JavaScript.
Note: The HTML parser creates a ShadowRoot object in the DOM for the first <template> in a node with this attribute set to an allowed value. If the attribute is not set, or not set to an allowed value — or if a ShadowRoot has already been declaratively created in the same parent — then an HTMLTemplateElement is constructed. A HTMLTemplateElement cannot subsequently be changed into a shadow root after parsing, for example, by setting HTMLTemplateElement.shadowRootMode.
Note: You may find the non-standard shadowroot attribute in older tutorials and examples that used to be supported in Chrome 90-110. This attribute has since been removed and replaced by the standard shadowrootmode attribute.
shadowrootclonableSets the value of the clonable property of a ShadowRoot created using this element to true. If set, a clone of the shadow host (the parent element of this <template>) created with Node.cloneNode() or Document.importNode() will include a shadow root in the copy.
shadowrootdelegatesfocusSets the value of the delegatesFocus property of a ShadowRoot created using this element to true. If this is set and a non-focusable element in the shadow tree is selected, then focus is delegated to the first focusable element in the tree. The value defaults to false.
shadowrootserializable ExperimentalSets the value of the serializable property of a ShadowRoot created using this element to true. If set, the shadow root may be serialized by calling the Element.getHTML() or ShadowRoot.getHTML() methods with the options.serializableShadowRoots parameter set true. The value defaults to false.
Usage notes
There are two main ways to use the <template> element.
Template document fragment
By default, the element's content is not rendered. The corresponding HTMLTemplateElement interface includes a standard content property (without an equivalent content/markup attribute). This content property is read-only and holds a DocumentFragment that contains the DOM subtree represented by the template. This fragment can be cloned via the cloneNode method and inserted into the DOM.
Be careful when using the content property because the returned DocumentFragment can exhibit unexpected behavior. For more details, see the Avoiding DocumentFragment pitfalls section below.
Declarative Shadow DOM
If the <template> element contains the shadowrootmode attribute with a value of either open or closed, the HTML parser will immediately generate a shadow DOM. The element is replaced in the DOM by its content wrapped in a ShadowRoot, which is attached to the parent element. This is the declarative equivalent of calling Element.attachShadow() to attach a shadow root to an element.
If the element has any other value for shadowrootmode, or does not have the shadowrootmode attribute, the parser generates a HTMLTemplateElement. Similarly, if there are multiple declarative shadow roots, only the first one is replaced by a ShadowRoot — subsequent instances are parsed as HTMLTemplateElement objects.
Examples
Generating table rows
First we start with the HTML portion of the example.
First, we have a table into which we will later insert content using JavaScript code. Then comes the template, which describes the structure of an HTML fragment representing a single table row.
Now that the table has been created and the template defined, we use JavaScript to insert rows into the table, with each row being constructed using the template as its basis.
The result is the original HTML table, with two new rows appended to it via JavaScript:
Implementing a declarative shadow DOM
In this example, a hidden support warning is included at the beginning of the markup. This warning is later set to be displayed via JavaScript if the browser doesn't support the shadowrootmode attribute. Next, there are two <article> elements, each containing nested <style> elements with different behaviors. The first <style> element is global to the whole document. The second one is scoped to the shadow root generated in place of the <template> element because of the presence of the shadowrootmode attribute.
Declarative Shadow DOM with delegated focus
This example demonstrates how shadowrootdelegatesfocus is applied to a shadow root that is created declaratively, and the effect this has on focus.
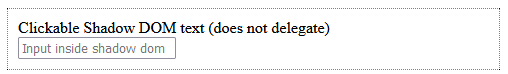
The code first declares a shadow root inside a <div> element, using the <template> element with the shadowrootmode attribute. This displays both a non-focusable <div> containing text and a focusable <input> element. It also uses CSS to style elements with :focus to blue, and to set the normal styling of the host element.
The second code block is identical except that it sets the shadowrootdelegatesfocus attribute, which delegates focus to the first focusable element in the tree if a non-focusable element in the tree is selected.
Last of all we use the following CSS to apply a red border to the parent <div> element when it has focus.
The results are shown below. When the HTML is first rendered, the elements have no styling, as shown in the first image. For the shadow root that does not have shadowrootdelegatesfocus set you can click anywhere except the <input> and the focus does not change (if you select the <input> element it will look like the second image).

For the shadow root with shadowrootdelegatesfocus set, clicking on the text (which is non-focusable) selects the <input> element, as this is the first focusable element in the tree. This also focuses the parent element as shown below.

Avoiding DocumentFragment pitfalls
When a DocumentFragment value is passed, Node.appendChild and similar methods move only the child nodes of that value into the target node. Therefore, it is usually preferable to attach event handlers to the children of a DocumentFragment, rather than to the DocumentFragment itself.
Consider the following HTML and JavaScript:
HTML
JavaScript
Result
Since firstClone is a DocumentFragment, only its children are added to container when appendChild is called; the event handlers of firstClone are not copied. In contrast, because an event handler is added to the first child node of secondClone, the event handler is copied when appendChild is called, and clicking on it works as one would expect.
.png)



